If you missed our webinar Make Online Learning More Accessible in 2022 on December 16, it’s not too late to benefit from it—the recording is now live.
For many organizations, accessible learning is an aspiration—a work in progress. Learners can navigate their courses from beginning to end, but the experience isn’t memorable or impactful. Depending on where they’re located, organizations may have had little impetus to make their learning accessible, especially in provinces with no accessibility legislation. The result is a country-wide patchwork of quality and impact.But that is changing. As industry drives the evolution of new accessibility standards, this in turn drives new legislation, and this legislation will soon be enforced in more and more places.Learning & development professionals are becoming more aware of accessibility. They want to make their learning accessible. They know it’s the right thing to do, and they’re ready to put in the effort. They just don’t know exactly how to do it.
Their first impulse is often to consult
WCAG (Web Content Accessibility Guidelines). But for organizations that are just starting out with accessibility, WCAG can be confusing. There are various levels such as A, AA, and AAA. And given WCAG’s focus on websites, it doesn’t necessarily provide useful guidance with learning.That’s why Leah Chang sat down with Lindsay Clark, Director of Learning Experience at ATB Financial, and Anu Pala, Accessibility & Inclusion Consultant of A-Nu Vision Coaching, for a focused look at embracing more accessible learning in 2022.
Tip 1: Include people with lived experience“Nothing about us without us.”
When starting any project and aiming for accessibility, get people with lived experience to evaluate your website and your learning to determine how accessible it is. They can give you honest feedback about how your projects work with their technology. For L&D professionals, this should make sense—we should never design without the learner audience in mind.
- Reach out to communities to find out their accessibility needs, challenges and experiences.
- Set up focus groups to get user feedback.
- Involve people with lived experience from the get-go—not just at the end of your project. You’ll find development is much smoother this way.
- Ask people who use assistive technology to share what it’s like to use it. For example, Anu, who has complete vision loss, uses a JAWS screen reader, which allows her to navigate documents and websites via keyboard commands and basic navigational keys. She listens to it at lightning speed!
- When you realize how a screen reader works, you’ll grasp how imperative it is to consider the assistive technology user’s experience. This will impact your word count, your layout choices, and how you incorporate graphics.
Tip 2: Start your design with the learner experience in mindWhen it comes to accessibility, instructional designers may jump straight to WCAG and treat it as a checklist. Checklists can be useful once you’ve reached a certain comfort level with designing for accessibility, but if you’re just beginning, we urge you to reverse that approach! Start by thinking about people rather than tools. Think about who you’re building your design for. Think about how they’ll feel when they complete the experience. How do you want them to describe it to others?
- Define your most important visual, navigational and interactive elements.
- Focus on how people will navigate through your course. Is it linear? Unlocked? Locked?
- Use authentic images and define them well with alternative text. Discard any miscellaneous imagery.
- Don’t use inaccessible functions and then try to retrofit them. Start with the skill, not the interaction.
- Remember: You are not your user. Don’t assume you know their context. Gain insight on your users. Talk to them. Find out who they are. Understand their values and limitations.
- Never overestimate the tech people have access to. People in rural areas may have less connectivity. Make sure your learning works on all bandwidths.
- Be consistent with button positioning. Label buttons so they make sense. “I’m ready!” doesn’t necessarily mean “Next.”
- Use plain language.
- Leverage white space.
- Pay attention to feedback. Where are people experiencing hiccups? Don’t take feedback personally—use it to make your learning better!
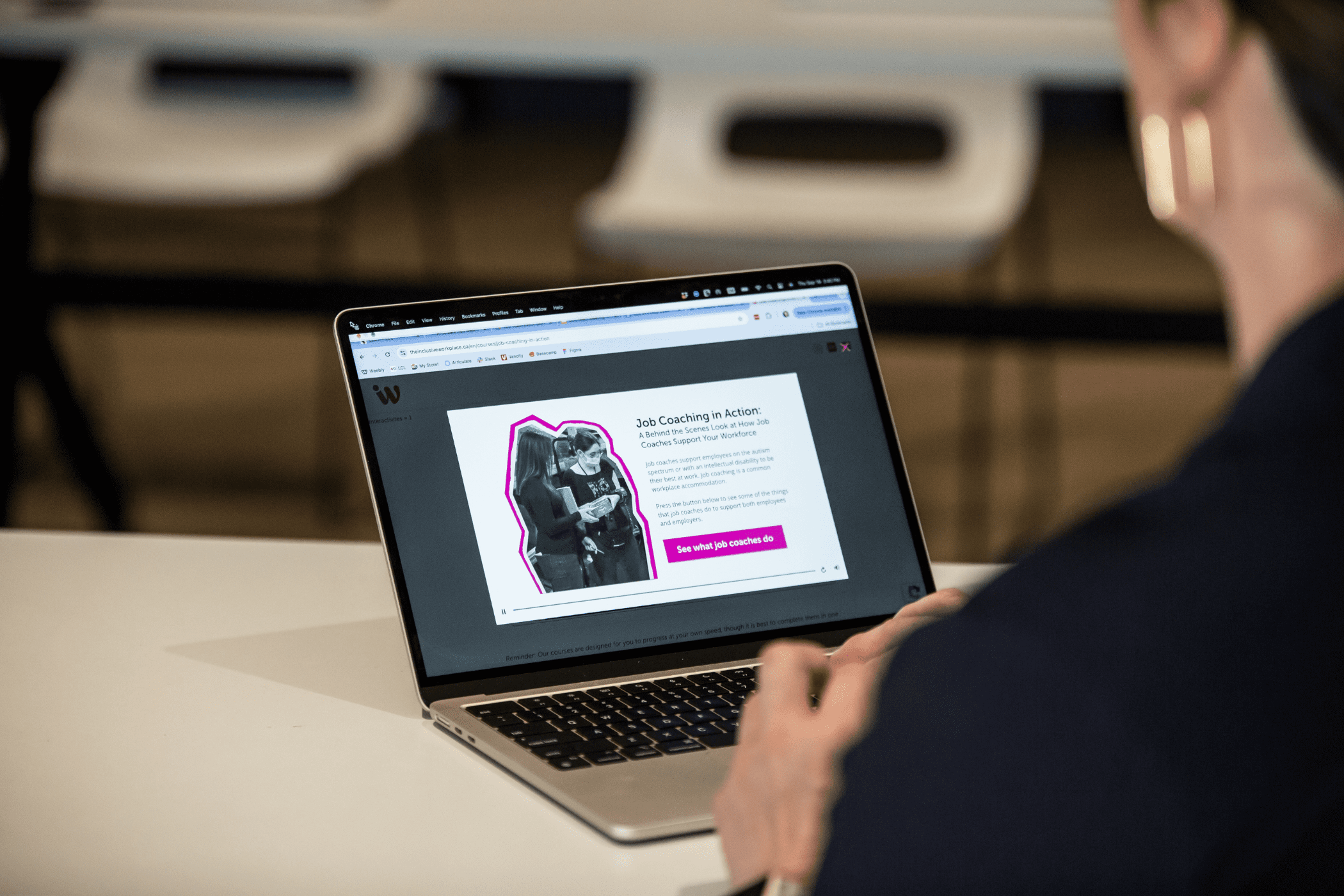
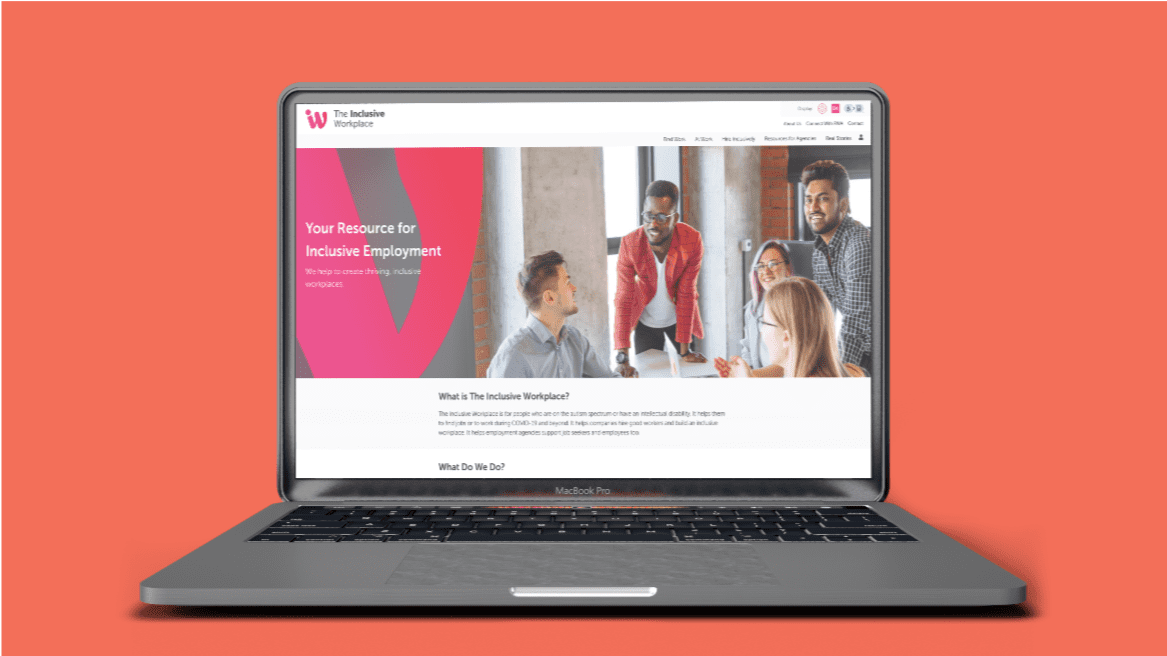
- For some great examples of learner experience design, see our project: The Inclusive Workplace.
Tip 3: Make ALL media accessibleCommit to alt-text for all images, and include closed captions and transcripts for all videos. This approach is helpful for everyone, including those with screen readers. It gives users a choice about how they’ll experience your learning.
Get good at using alternative text. It’s beneficial for people using screen readers, and it’s good for your SEO. Alternative text descriptions should provide just enough detail and context.
- Think about WHY you’ve included a certain photo when you add alternative text. Don’t add extraneous information.
- Don’t include “image of” or “photo of” in your alternative text description.
- Label decorative images as such so screen readers will skip past them.
Tip 4: Lean on accessibility vendors
There are so many great companies, services and products that can help you get more accessible. Use accessibility checkers in Adobe, Microsoft Office and Google (e.g., Grackle). Reach out to vendors. You don’t have to reinvent the wheel—there’s plenty of support out there!
Tip 5: Optimize your learning techMost of us have a learning management system (LMS). Hold your vendor accountable. Ask about their accessibility functions. Toggle those functions on! Get a tour of their new releases. Ask for help. Ask them if they’re WCAG 2.1 compliant. Use third-party tools to test for accessibility.
Tip 6: Get involved in your accessibility communityThere are some amazing supports out there.
- Network with other organizations and peers that can share resources, tips and lessons learned.
- There’s funding available for increasing your accessibility—even if you’re a for-profit company.
- Visit Accessible Employers of BC, Inclusion Canada, CASDA (Canadian Autism Spectrum Disorder Alliance) and EmploymentWorks.
- And if you have any other suggestions, get in touch with us.
Commit to online learning accessibility in 2022Which of these tips will you adopt in 2022? Pledge and commit!
Don’t be afraid to get started with accessibility. Start small and learn as you go. Consider it a journey. It’s okay to stumble and make mistakes. The first step is to try.
And if you need support, check out Leah Chang Learning’s on-demand non-profit courses. We’re in the process of turning these offerings into accessible courses. We’d love your feedback.
You can also reach out to Anu Pala at info@a-nuvision.ca or Lindsay Clark at letclark.learning@gmail.com.